One Creation:
Building a data privacy app for one of Asia’s largest banks.
Overview
One Creation is creating a novel, white label, data-privacy application which will be integrated into the app of the biggest banks in Asia. Our job was to deliver a high fidelity prototype to present to the bank.
Client: One Creation
Roles: UX Strategist, UX Researcher, UX Designer, UX Writer, Design Studio Facilitator
Team: Myself and 2 UX Designers
Timeline: 3 weeks
Deliverables: High-Fidelity Prototype, 30-minute Client Presentation, User Research Documentation
UX Methods: User interviews, usability testing, persona, journey map, design studio, problem & solution statements, platform choice, affinity map, competitive analysis, feature prioritization, low, mid, and high fidelity wireframes and prototypes, client presentation/public speaking
UX Tools: Figma, Trello, Excel, Google Data Studio
Background
Data privacy is a high stakes game. In a single day, Feb 3rd, 2022, Meta Stock dropped 26%, when they announced the Apple’s new Ad Privacy policy had already cost them $10 billion in lost sales.
Our client, One Creation, is well positioned to become a major player in the data privacy space. Their platform utilizes two powerful technologies Smart Contracts and Homomorphic Cryptography.
The unique combination of these technologies affords their customers the ability to have GPS-like tracking with their data, allow them to decide which elements of their data can be shared, and have these decisions instantly go into effect wherever their data may be.
In a word, it’s revolutionary, and, for the first time, it will be released as a consumer-facing product: an app for one of Asia’s largest banks.
Their platform is already revenue producing as a B2B service, but it was our group's job to research and design what this new product might be.
The Plan
We were given a rough prototype created in-house by One Creation and had 3 weeks to make our designs. This was the plan we sent to the client:
Though we mostly kept to the plan, when we discovered there was a lot of high quality research on data privacy available, we decided to rely on those high n studies, rather than create our own surveys.
We also ended up conducting additional secondary research along the way as questions around best practices about onboarding solutions and notifications became relevant.
User Interviews and Secondary Research Findings
We interviewed 5 adults aged 20-45. After synthesizing the research via affinity mapping a few key themes emerged:
Users look upon the data-privacy movement favorably
Users want transparency and control over their data
There is a wide range of concern regarding data privacy: 3/5 users were concerned about data privacy while 2/5 were not concerned
This wide range of concern was confirmed by secondary research and influenced our decision to create two personas.
Via a Deloitte Study of 33,150 people and a Cisco study of 2600, we learned that while the majority of people say they are concerned about privacy, only around 32% will actually act on it.
These studies enhanced our findings from our interviews and as Cisco coined the term “privacy actives,” we coined the term “privacy passives,” to reflect the 60-70% of users who don’t act on privacy concerns.
Personas
As our product would have to serve both “privacy actives” and “privacy passives” we created one persona of each. All details and quotes came directly from our interviews.
Our two personas, Alicia, the privacy active, and Phil, the privacy passive, also emerged from our usability testing on One Creation’s initial prototype.
Usability Test Findings
We discovered 8 major pain points from users during our usability tests , the most major were negative reactions to the pop-up offer, confusion by the dashboard screen, navigation issues and a lot confusion by terminology.
Problem Statement
Informed by our personas and the pain points of our usability tests our team agreed upon an all-inclusive problem statement:
“Users are interested in the concept of having more control over their data, but they are having trouble understanding and navigating the app”.
This led to a wide variety of directions but we eventually narrowed it down with the questions:
How might we educate users about privacy control?
How might we gain users’ trust?
Design Studio
The following day our team met with the leadership for a design studio. The goal was to get on the same page about what the essential nature of the product is and universally agree on a path forward. As I have a background in education I facilitated the 1 hour session.
This was the structure:
Personas
Personas (15 minutes)
1ntroduction
Brainstorming of pain points
Discussion (5 minutes per question)
How would we explain this service to a child?
Venn diagram activity of business goals, user goals and finding the overlap
How do we bridge the knowledge gap?
Sketches
The questions were designed to help us understand what this product was offering the user at the most basic level and how can we tackle the biggest problems.
As the session was being conducted on zoom, we used a combination of brainstorming via slack and using dot ranking and placing sticky notes on Figma.
When people saw an answer from someone else that they liked they could drag over a star.
(Detail inside the diagram where Bank Goals and User Goals align.)
From the excercise above we agreed business goals and bank goals were aligned in:
Establishing trust and a sense of safety
Protecting user’s data
Providing clarity around how data is being used
Informed by our personas and broad view of the product both teams universally agreed on our problem statement and rallied around this solution statement:
“We will educate users during the onboarding process, offer tool tips, clarify language and improve navigation.”
We then began each ideating sketches for an onboarding solution and used dot ranking again to form consensus around a solution. This solution would survive all the rounds of usability testing and made it to our final prototype.
Our clients wrote to us afterward that the session was “fun and insightful.” Most importantly, we were now all on the same page about the overall direction of the project. Now all we needed to do was address each pain point individually.
Design Solutions
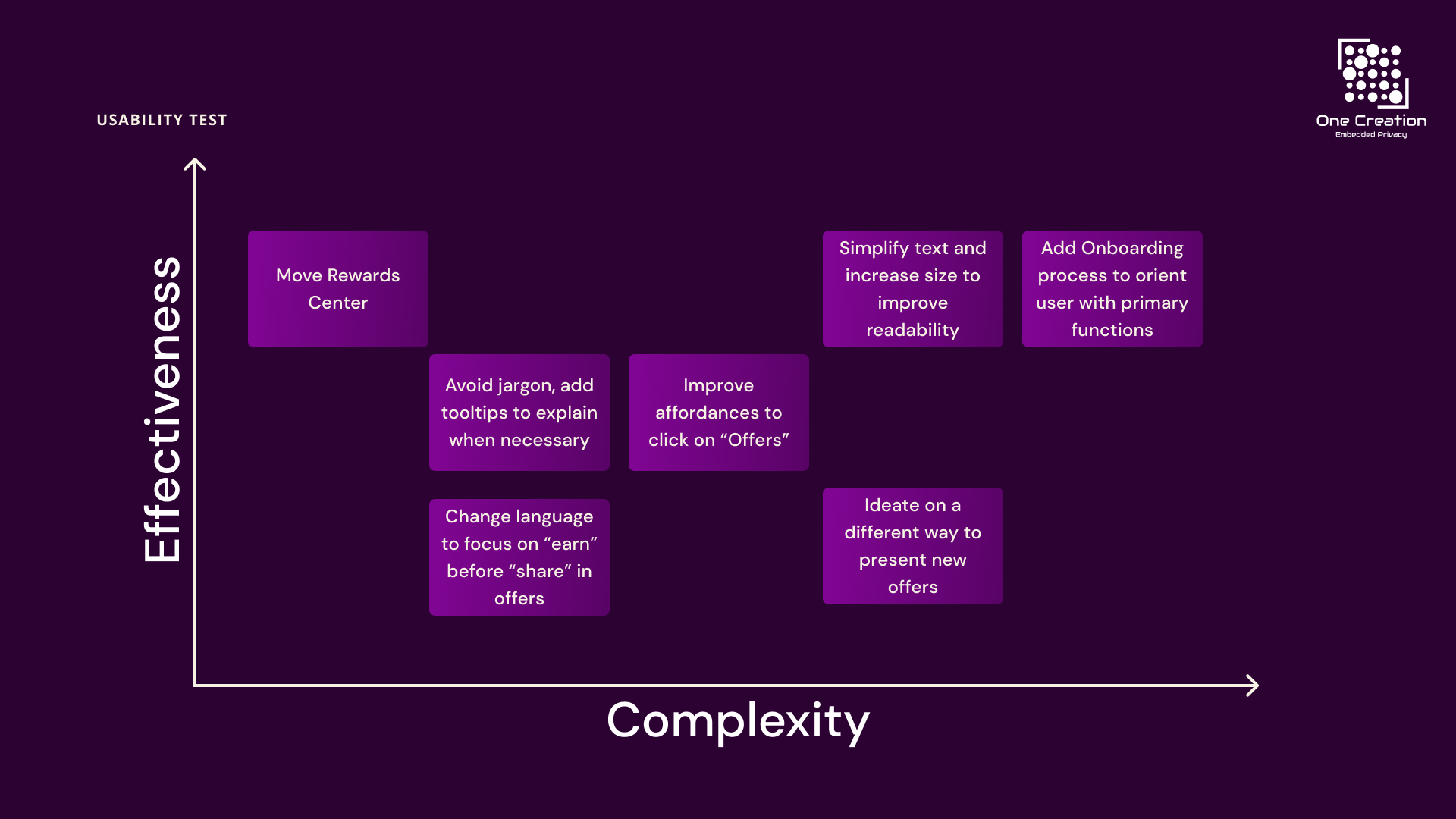
There were a lot of pain points to address so we created a chart of the issues we wanted to tackle.
At the conclusion of Design Studio all parties agreed that an onboarding flow and tool tips/walkthrough was the best way to educate users on this complex application. So we began here:
Based on best practices we decided to break up the information in the onboarding into one essential idea per screen. As I have a background in professional writing, I took the lead in simplifying words throughout the app and writing the new copy.
Here are four additional areas that we made improvements on based on our usability tests:
Here is an example of one of the language issues we resolved.
4/5 users reacted negatively to the pop-ups, using words like “sketchy” or a synonym when they saw it. We studied the rewards programs of what secondary research claimed were some of the “most trusted brands” and studied how those companies revealed offers.
Based on this, we eliminated the pop-up modals. Offers would now be available as a less intrusive banner notification.
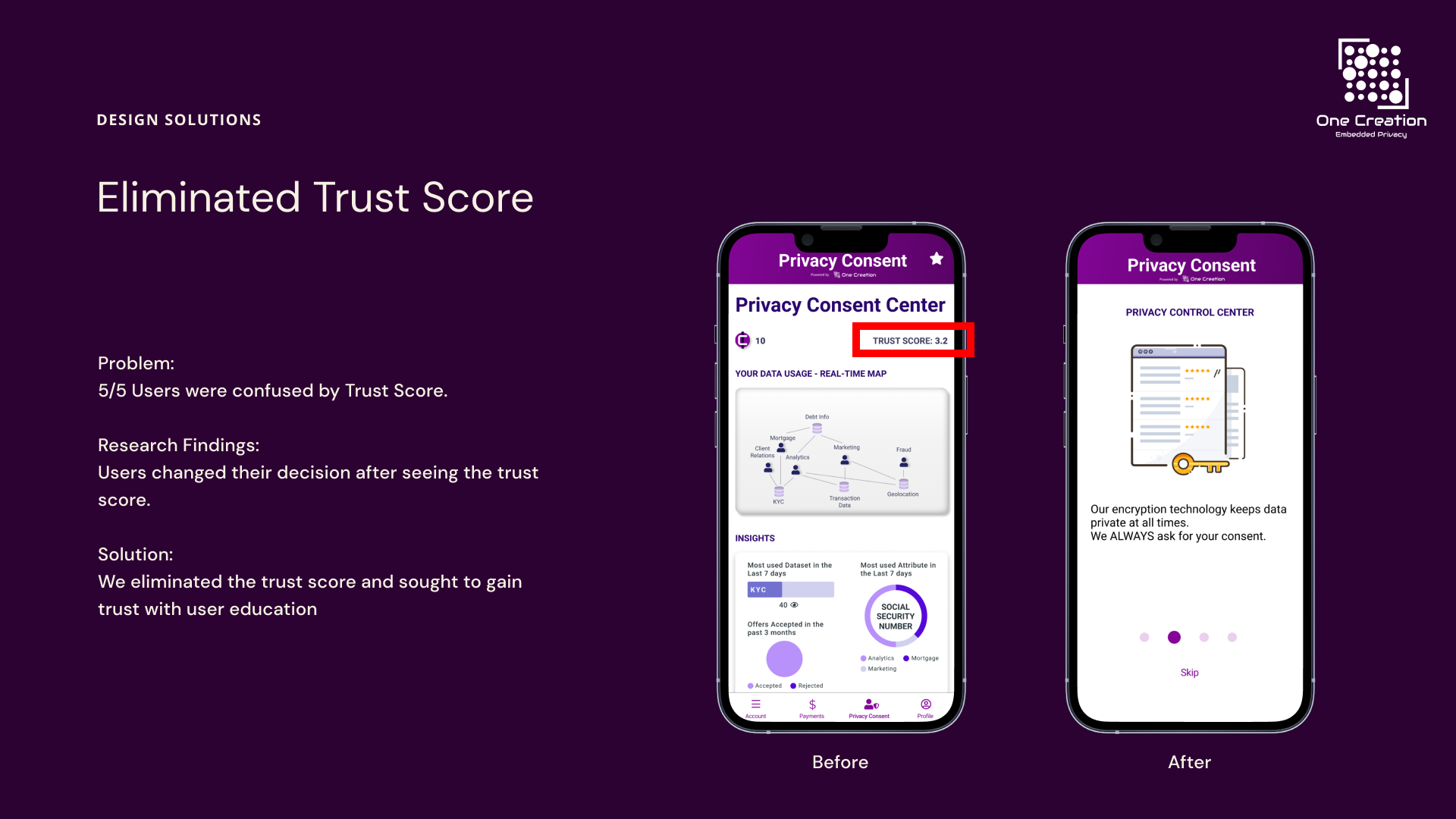
The original prototype provided by One Creation had something called a “Trust Score,” which was misunderstood by 100% of the users. The original idea had been that your score goes up when you trust others more. Ironically certain actions by users implied the “trust score” made them trust the app less. It was not essential so we got rid of it.
The original prototype had a Rewards Center only accessible by pressing the star icon. Only 1/5 users found it. Instead of using the icon, we added it to the dashboard and eliminated the star.
Second Usability Test
Our team made a lot of changes from the original prototype. We conducted a second usability test with 5 adults to get some data on this new iteration.
We were pleased to find out there was some evidence of progress, particularly signs that the app gave users more of a sense of trust.
We calculated the “Ease of Use” score by asking the users to rate the ease of use on a Likert Scale of 1-5 when they finished the usability test. The dramatic drop in the use of the words “sketchy” or other synonyms from the first test to the second was a particularly positive indicator.
This sign of increased trust (or decreased distrust) is essential because we learned from the Venn Diagram in the design studio that “feeling a sense of trust” is space where user goals and business goals are aligned.
Usability Test 2 - Key Findings
In addition to these signs of improvement on ease of use and a sense of trust, we found
4/5 users would use this feature.
One user said: "I want my current bank to use this app."
4/5 users feel this app is taking data privacy in the right direction.
Another user said: “There’s plenty of people who are willing to sell their data so I think it’s good to acknowledge that and compensate them for it."
We also found some room for improvement:
Users still wanted a sense of tangible rewards
Users were still confused by elements of the map
2/5 users would have skipped the onboarding process
of those users who skipped 1/2 of those wanted to return to it later.
Final Prototype - Design Solutions
To address the 3 key areas of improvement on the app, our team made the following design decisions.
To address users need to feel their tokens are worth something real we felt it was essential to demonstrate what those tokens could be used for. We created a sample rewards center so that users could sense there was something tangible they would receive.
2. As some users skipped onboarding and of those who skipped some hoped to revisit it, we added a help icon to help users navigate and understand the app at any time.
3. Many users still had trouble with the map function. We addressed those issues by increasing text size, labeling the filter, and adding bank icons to illustrate that the user’s data was only be used internally.
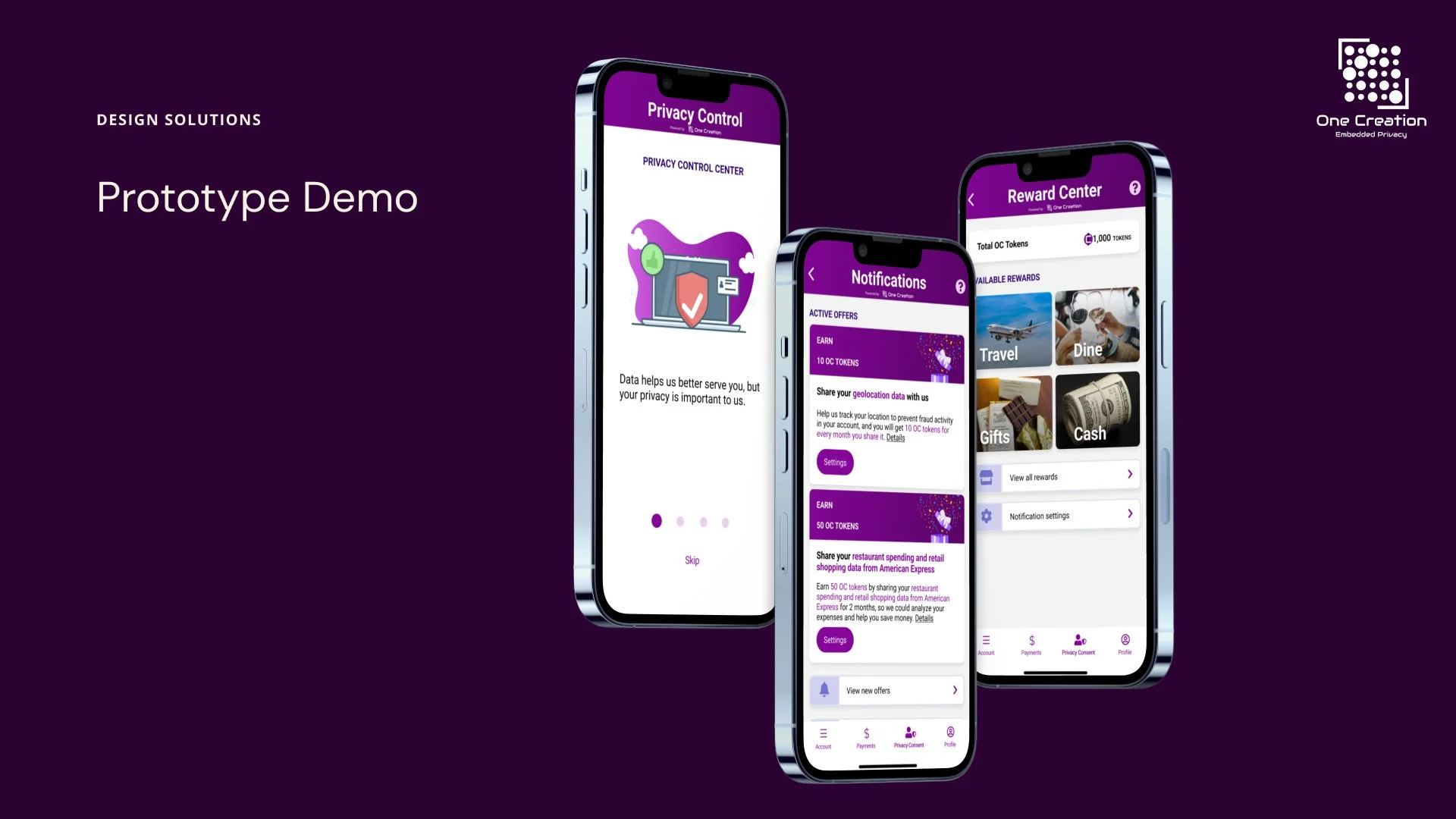
Final Prototype
Here’s a 2 minute walk through our prototype.
Presentation and Next Steps
We presented our findings along with the prototype to our Client in a 30 minute session followed up by a 30 minutes of Q & A.
We had made a lot of changes to the final prototype so the next step would be to do usability tests on all these new features.
Some examples
Were the tool tips too much or too little?
Is the map now more clear and useable
How is the rewards center received? Is there a way to integrate earlier into the user flow so that users see potential rewards before they make decisions about opting in to sharing their data?
Ultimately we felt that the service we were providing was “trust” so we would do a deep dive on the practices of most trusted brands. What language does Google use regarding privacy for example?
We feel that we made the app much more User-centric, for example changing their “Privacy Consent” center to “Privacy Control” is much more in line with user goals, but their whole map and even website could use that kind of overhaul.
The business model is that additional banks will ultimately pay an annual subscription to use this white label app. Therefore those stakeholders in the industry are people we should be interviewing and researching.
Finally, this technology has applications in many other industries. It would be worthwhile to investigate and brainstorm ways that the affordances of this technology and app could match the needs of those in law, public health and any other industry where data privacy is essential.
Reflection
Our clients were extremely pleased. Introducing the presentation I felt it would be most genuine if I attempted without notes to describe their business, homomorphic encryption and smart contracts in my own words. I was glad to find out later how much they appreciated it. It was rewarding to see how much progress we made in just 3 weeks.
Yang Cheung
Founder and Chief Product Officer
-One Creation Corporation
“It's eye opening, great findings, and amazing work.
We're going to incorporate a lot of these improvements into the final app.
Our product is really complex, so I was so impressed with how quickly you were able to understand it all.
It's unbelievable, way beyond expectations!”
The next week we heard from Yang over slack that they actually used our presentation itself as a way to build up business with new clients.
“We shared your presentation with 2 banks and they LOVE it. It’s sooo helpful, thank you again.”
It was exciting to be part of the roll out of such a new, cutting-edge technology and we eagerly await to see where One Creation takes it next.